이번 포스팅에서는 position 속성 중 absolute와 relative 값에 대해 알아보는 시간을 가지자. absolute와 relative는 우리가 앞으로 공부하며 계속해서 등장할 수밖에 없는 필수 개념이기 때문에 개념을 외우는 것보다 작동 메커니즘을 이해하는 것을 추천한다.
본격적으로 속성을 적용해 보기 전에 우리가 알아야 할 것은 간단하다.
- position 속성을 이용해 문서상에서 요소를 배치하는 방법을 지정한다.
- left, right, top, bottom 등의 속성을 이용하여 요소의 위치를 결정한다.
- z-index 속성을 이용해 요소 간의 수직 위치를 지정할 수 있다.
먼저 absolute에 대해 알아보자
<div class="paper-box">
<div></div>
<div></div>
<div></div>
<div></div>
</div>body {
background-color: #999;
}
.paper-box {
border: 15px solid red;
width: 300px;
height: 300px;
/* 박스를 우측 하단에 위치 */
margin-top: 300px;
margin-left: 500px;
}
.paper-box > div {
width: 50%;
height: 30%;
background-color: purple;
}
.paper-box > div:nth-of-type(2) {
background-color: navy;
}
.paper-box > div:nth-of-type(3) {
background-color: blue;
}
.paper-box > div:nth-of-type(4) {
background-color: green;
}
위의 속성들을 적용해보자

현재는 상자 안에 4개의 요소가 갇혀있는 것을 볼 수 있다. 초록색 요소는 상자를 벗어나 있는 것처럼 보이지만, 요소들의 display 속성이 block 값이기 때문에 서로서로 밀어내어 높이의 합이 상자를 넘었을 뿐, 어디까지나 상자의 영역에 귀속되어 있다.
여기서 요소들의 position 속성에 absolute 값을 주면 어떻게 되는지 살펴보자.
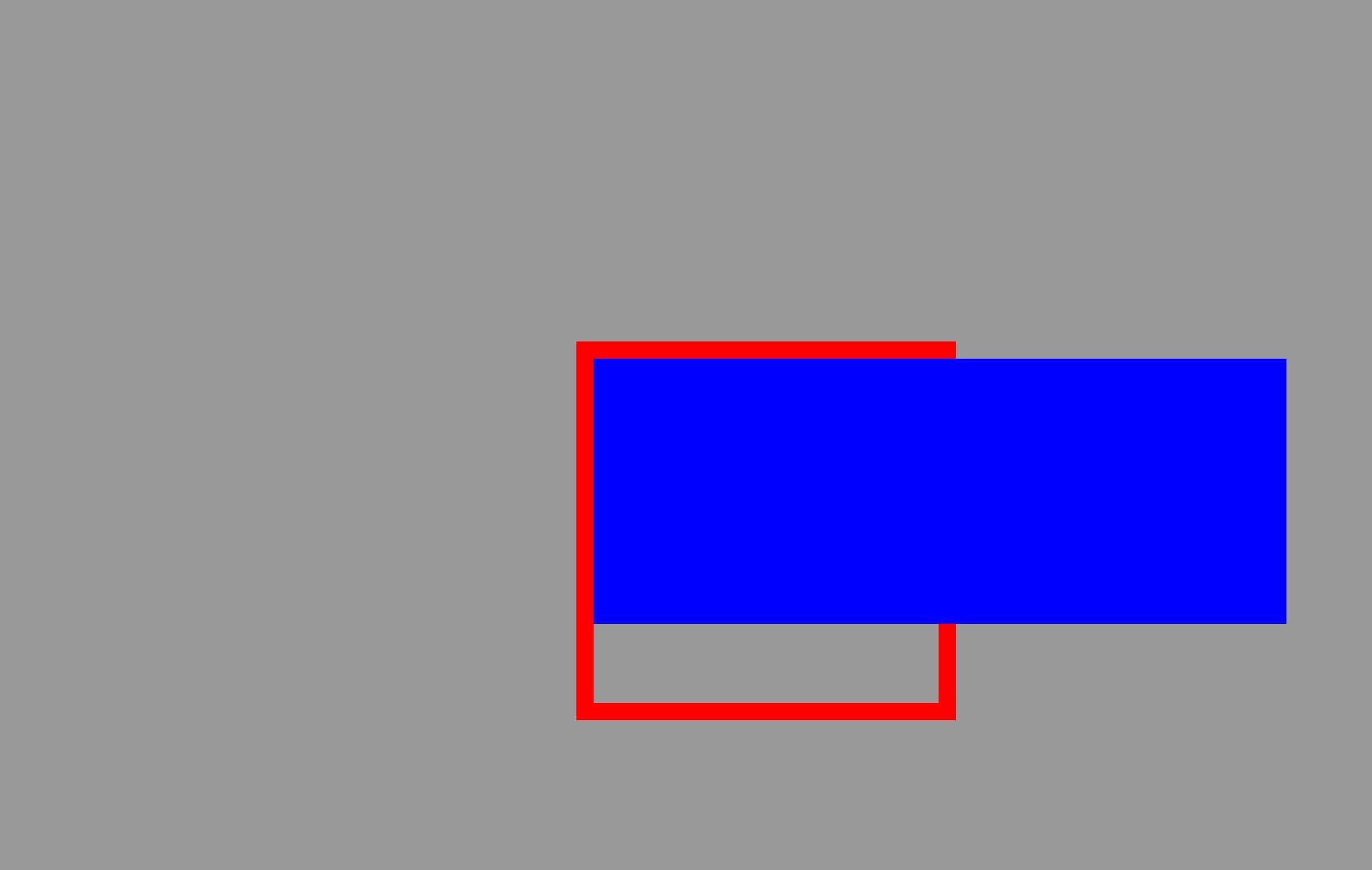
absolute 값을 적용해 보자
.paper-box > div {
width: 50%;
height: 30%;
background-color: purple;
/* absolute 적용 */
position: absolute;
}
위의 속성들을 적용해 보자

다른 요소들은 안보이고 초록색 요소만이 상자 안에 있는 것이 보인다. 이는 사실 block 값을 가지고 있어 서로를 밀어내던 요소들이 absolute 값에 의해 서로에게 영향을 주지 않는 상태가 되어 겹치게 되어 마지막 요소인 초록색 요소가 가장 위에 올라온 형태이다.
이를 z-index 속성을 이용하여 확인해 볼 수 있다.
z-index를 조정해 보자
.paper-box > div:nth-of-type(2) {
background-color: navy;
z-index: -1;
}
.paper-box > div:nth-of-type(3) {
background-color: blue;
z-index: 2;
}
.paper-box > div:nth-of-type(4) {
background-color: green;
z-index: 1;
}
위의 속성들을 적용해 보자

z-index 속성은 음의 정수와 양의 정수를 값으로 줄 수 있으며, 값이 클수록 수직 선상에서 위에 배치되게 된다. 그 때문에 가장 큰 값을 가진 파란색 요소가 가장 위에 위치되었으며, 이를 통해 여러 요소가 겹쳐 있다는 사실을 확인할 수 있었다.
다음으로 위치를 조정해 보자
.paper-box > div {
width: 50%;
height: 30%;
background-color: purple;
/* absolute 적용 */
position: absolute;
top: 0;
left: 0;
}
.paper-box > div:nth-of-type(2) {
background-color: navy;
z-index: -1;
top: 10%;
left: 10%;
}
.paper-box > div:nth-of-type(3) {
background-color: blue;
z-index: 2;
top: 20%;
left: 20%;
}
.paper-box > div:nth-of-type(4) {
background-color: green;
z-index: 1;
/* 너비를 auto로 하여 수동적으로 너비를 조정 */
width: auto;
/* 좌우 위치조정에 따라 너비를 결정 */
left: 0;
right: 0;
top: auto;
bottom: 0;
}
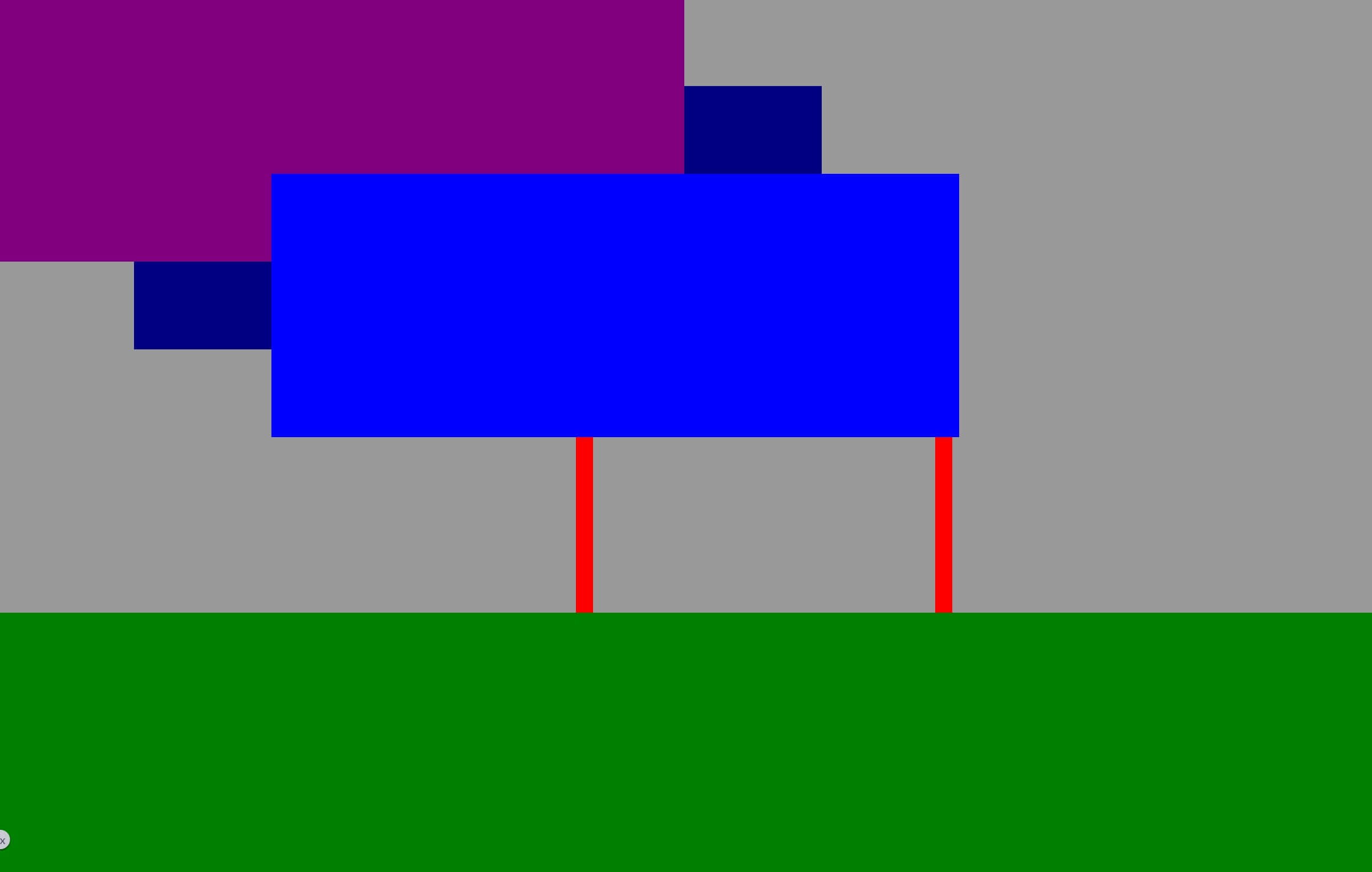
위의 속성들을 적용해 보자

position 속성에 의해 left, right, top, bottom 등의 속성을 통해 요소의 위치를 결정할 수 있다. 이때 너비 등을 auto로 지정한다면, left나 right의 위치 조정을 통해 너비를 수동적으로 결정할 수 있으며, z-index 속성의 값에 의해 수직 상의 배치가 이루어진 것을 볼 수 있다. 이때 -1과 같이 음수 값을 가진 남색 요소가 아무런 값을 주지 않은 보라색 요소보다 뒤에 위치한 것을 확인할 수도 있었다.
마지막으로 relative 값을 살펴보자. relative는 자식 엘리먼트 중에 absolute 값을 가진 자식 엘리먼트가 존재한다면, 해당 엘리먼트를 자기 자신을 기준으로 요소를 배치하도록 한다.
relative 값을 적용해 보자
/* relative는 요소들의 부모 엘리먼트에 적용 */
.paper-box {
border: 15px solid red;
width: 300px;
height: 300px;
/* 박스를 우측 하단에 위치 */
margin-top: 300px;
margin-left: 500px;
/* relative 적용 */
position: relative;
}
위의 속성들을 적용해 보자

relative 값에 의해 요소들이 상자 안에 갇혀있는 모습을 확인할 수 있으며, 상자에 가두기 이전의 배치 상태를 그대로 가져간 모습 또한 확인할 수 있다.
이로써 다른 요소에 영향을 주지도 않고, 받지도 않도록 해주는 absolute 값과 이러한 absolute 요소를 자신의 영역을 기준으로 배치하는 relative 값을 가진 position 속성과, 수직 선상에서 요소들의 우선 배치를 결정해 주는 z-index 속성에 대해 알아보았다.
◆ 함께 보면 좋은 글
- [HTML/CSS] 드롭다운 메뉴 바 만들기 : 2차 메뉴 만들기 feat. position
- [HTML/CSS] 사이드바 메뉴 만들기 : 나타나는 2차 메뉴 만들기 feat. transform: translate
- [HTML/CSS] transform-origin & rotate를 사용하자 : 변신하는 아이콘 만들기 feat. position
- [HTML/CSS] 사이드바 메뉴 만들기 : 늘어나는 2차 메뉴 만들기 feat. overflow: hidden
위 단계들의 종합 CSS 코드를 남기며 이번 포스팅을 마친다.
body {
background-color: #999;
}
.paper-box {
border: 15px solid red;
width: 300px;
height: 300px;
/* 박스를 우측 하단에 위치 */
margin-top: 300px;
margin-left: 500px;
/* relative 적용 */
position: relative;
}
.paper-box > div {
width: 50%;
height: 30%;
background-color: purple;
/* absolute 적용 */
position: absolute;
top: 0;
left: 0;
}
.paper-box > div:nth-of-type(2) {
background-color: navy;
z-index: -1;
top: 10%;
left: 10%;
}
.paper-box > div:nth-of-type(3) {
background-color: blue;
z-index: 2;
top: 20%;
left: 20%;
}
.paper-box > div:nth-of-type(4) {
background-color: green;
z-index: 1;
width: auto;
left: 0;
right: 0;
top: auto;
bottom: 0;
}'웹 프로그래밍 > 프론트엔드' 카테고리의 다른 글
| [업비트/자동매매] Python으로 쉽게 하는 수익률 구하기 : 내 잔고 데이터를 알아보자 (0) | 2023.05.25 |
|---|---|
| [HTML/CSS] 사이드바 메뉴 만들기 : 늘어나는 2차 메뉴 만들기 feat. overflow: hidden (0) | 2023.05.22 |
| [HTML/CSS] transform-origin & rotate를 사용하자 : 변신하는 아이콘 만들기 feat. position (0) | 2023.05.18 |
| [HTML/CSS] 사이드바 메뉴 만들기 : 나타나는 2차 메뉴 만들기 feat. transform: translate (0) | 2023.05.16 |
| [HTML/CSS] 드롭다운 메뉴 바 만들기 : 2차 메뉴 만들기 feat. position (0) | 2023.05.15 |




댓글