반응형
cubic-bezier() 함수는 transition과 같이 속성에 변화를 나타내주는 속성에 추가적인 효과를 더해준다. 아래 예시를 보자.
See the Pen Untitled by me_in_sk (@sleepyMS) on CodePen.
위의 실행 결과를 살펴보자. 모든 게이지는 변화하는 과정이 다를 뿐, 결과적으로 과정이 완료되는 시점은 모두 동일한 것을 볼 수 있다. 이처럼 transition의 속성에 의해 변화하는 시간이 같더라도, cubic-bezier() 함수에 의해 각각 다른 효과를 줄 수 있다.
그렇다면 원하는 효과를 찾기 위해서는 cubic-bezier() 함수의 값을 일일이 조정하며 원하는 값을 찾아야 하는 걸까?
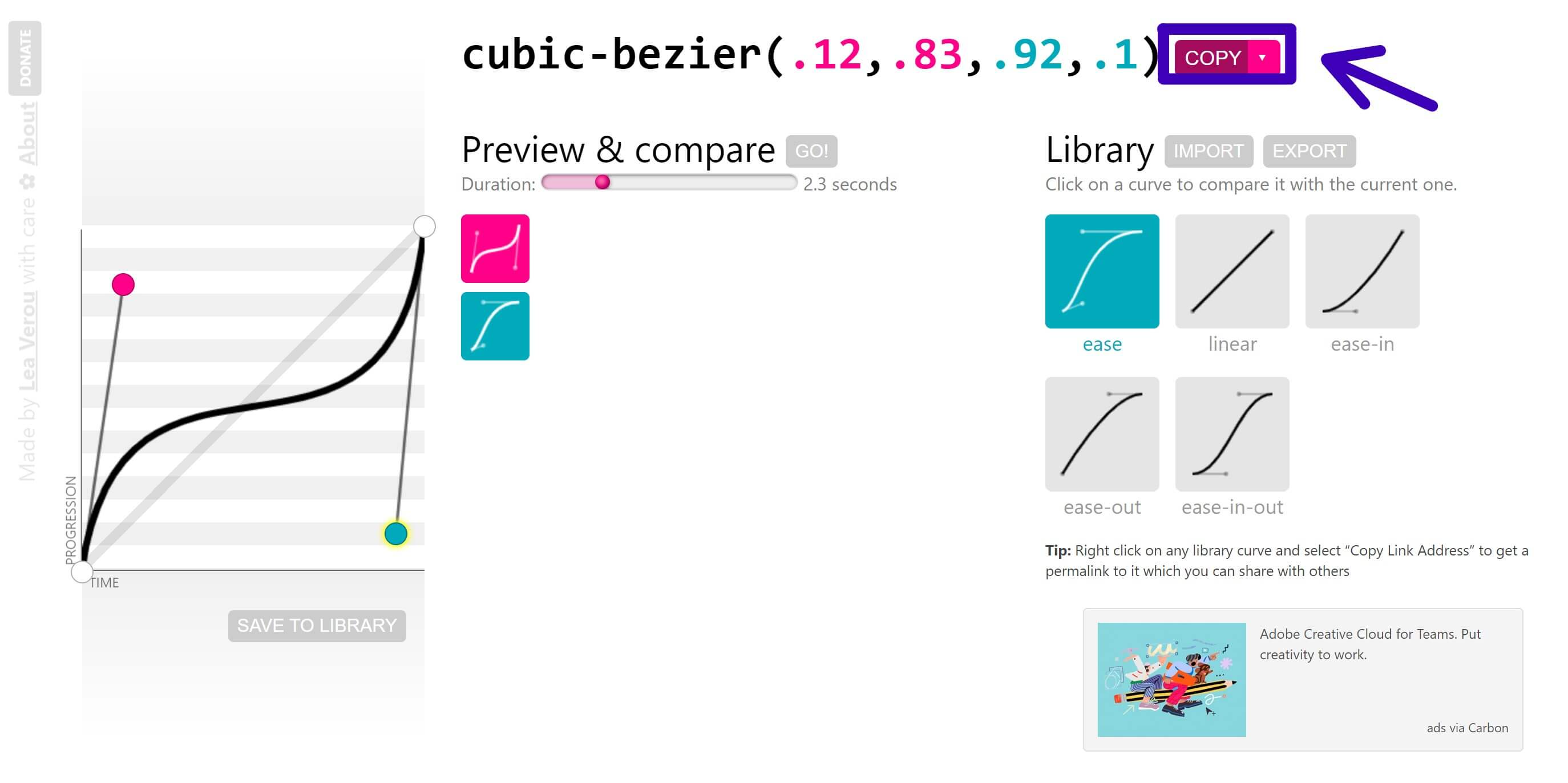
cubic-bezier.com
cubic-bezier.com
이에 위의 사이트를 통해 직관적으로 cubic-bezier() 함수를 사용하는 것이 가능하다. 두 개의 점을 통해 곡선을 조작하여 원하는 베지어 곡선을 만든 다음, 해당 베지어 곡선에 맞춰 생성된 cubic-bezier() 함수의 값을 가져와 사용하기만 하면 된다.

원하는 cubic-bezier() 함수의 값을 찾았다면 아래의 코드와 같이 적용할 수 있다.
/* 너비를 1초 동안 cubic-bezier()에 따라 변화시킨다 */
transition: width 1s cubic-bezier(.12,.83,.92,.1);
◆ 함께 보면 좋은 글
반응형
'프로그래밍 > 프론트엔드' 카테고리의 다른 글
| [HTML/CSS/JS] React를 통해 useState()를 사용해 보자 : 상태를 업데이트 해보자 (0) | 2023.08.13 |
|---|---|
| [HTML/CSS] :root를 통해 CSS에서 변수를 사용해 보자 : 가상 클래스의 활용 (0) | 2023.06.25 |
| [HTML/CSS] calc()를 통해 속성값을 계산해 보자 : 사칙연산을 통한 속성값 계산 (0) | 2023.06.21 |
| [HTML/CSS/JS] GSAP로 애니메이션을 만들어 보자 : 문장 애니메이션 효과 만들기 (0) | 2023.06.14 |
| [HTML/CSS/JS] GSAP로 애니메이션 효과 만들기 : 다양한 애니메이션 기능을 구현해 보자 feat. to, from과 fromTo (0) | 2023.06.13 |




댓글