자바스크립트를 통해 엘리먼트에 클래스를 추가하고 삭제해 보자. 미리 CSS에 해당 클래스에 필요한 속성들을 정의해 둔 다음, 이벤트가 필요한 엘리먼트에 클래스를 추가하는 방식으로 이벤트를 줄 수 있다.
그냥 처음부터 자바스크립트를 통해 엘리먼트에 직접 CSS 작업을 해주면 안 되는 걸까? 물론 가능하지만, JS에 CSS 코드가, HTML에 CSS 코드가 존재하는 것은 코드의 유지·보수 측면에서도, 코딩을 하는 면에서도 효율적이지 못하다고 생각을 한다. 각자의 코드가 자신의 역할을 적절히 수행할 수 있도록 addClass와 removeClass에 대해 알아보자.
활용 예시를 보자

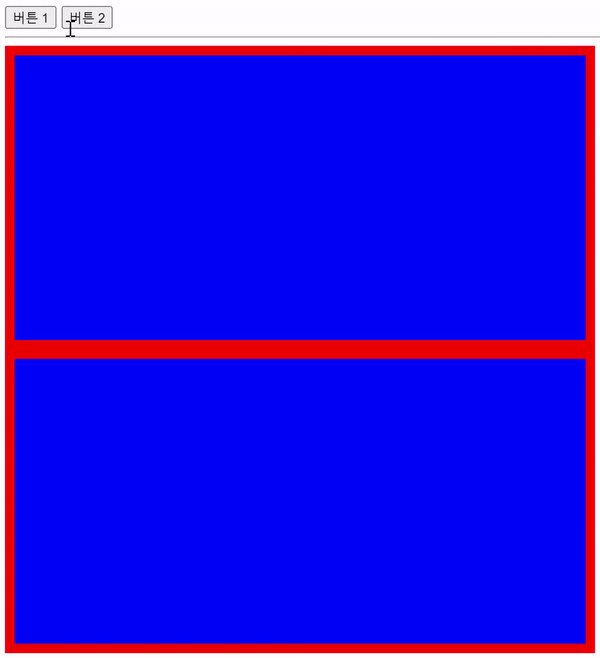
버튼1을 누르면 상자가 커지며 파란색으로 변하고, 버튼2를 누르면 파란색이 빠지며 원래의 크기로 돌아간다. 우선 addClass와 removeClass를 사용하기 위해 기본 준비를 해보자.
HTML
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<button class="box-btn btn-1">버튼 1</button>
<button class="box-btn btn-2">버튼 2</button>
<hr>
<div class="box box-1"></div>
<div class="box box-2"></div>
CSS
.box {
width:600px;
height:600px;
border:10px solid red;
transition: 1s;
}
/* box 클래스와 active 클래스를 동시에 가지고 있으면 적용 */
.box.active {
background-color: blue;
width: 300px;
height: 300px;
}
active 클래스를 JS를 통해 추가할 예정이면, 위와 같은 선택자를 통하여 CSS 코드에 미리 속성값을 설정해 준다. 해당 선택자를 통해 엘리먼트에 클래스가 추가되면 설정해둔 속성값이 적용되는 구조이다.
JS 코드를 살펴보자
// 클래스 추가
$('.btn-1').click(function() {
$('.box').addClass('active');
});
// 클래스 제거
$('.btn-2').click(function() {
$('.box').removeClass('active');
});
위와 같이 JQuery를 통해 첫 번째 버튼에는 클래스 추가 기능을, 두 번째 버튼에는 클래스 제거 기능을 적용할 수 있다.
추가로 다른 예시를 살펴보자
$('.btn-1').click(function() {
$('.box').addClass('active');
});
$('.btn-2').click(function() {
$('.box-2').siblings().removeClass('active');
});
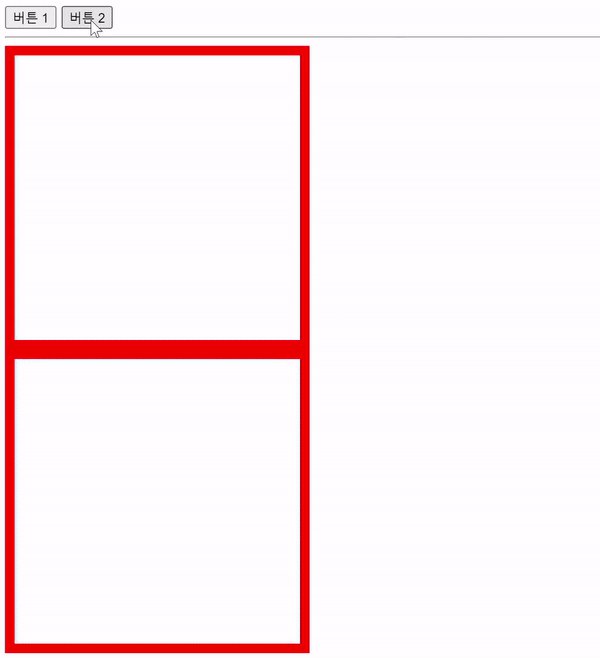
실행 결과

이처럼 siblings() 메서드를 통해 두 번째 박스를 제외하고 첫 번째 박스만 클래스를 제거할 수도 있다. 특정 엘리먼트만을 선택하여 클래스를 추가하고 제거하며 여러 가지 이벤트를 만들 수 있다. 다양한 이벤트의 기초가 되는 메서드들인 만큼 다양한 활용 방법이 있기 때문에 더욱 다양한 활용을 다음 포스팅에서 알아보기로 하며 이번 포스팅은 여기서 마친다.
◆ 함께 보면 좋은 글
'웹 프로그래밍 > 프론트엔드' 카테고리의 다른 글
| [업비트/자동매매] Python으로 RSI 지표를 이용한 자동매매 프로그램 만들기 (1) (0) | 2023.05.31 |
|---|---|
| [HTML/CSS/JS] mouseenter와 mouseleave : 마우스 이벤트를 사용해 보자 (0) | 2023.05.29 |
| [업비트/자동매매] Python으로 쉽게 평가금액 확인하기 : 매수금액을 구해보자 (0) | 2023.05.26 |
| [업비트/자동매매] Python으로 쉽게 하는 수익률 구하기 : 내 잔고 데이터를 알아보자 (0) | 2023.05.25 |
| [HTML/CSS] 사이드바 메뉴 만들기 : 늘어나는 2차 메뉴 만들기 feat. overflow: hidden (0) | 2023.05.22 |




댓글